About
Melios — is a free and open-source Magento module that improves built-in Page Builder module. There are two editions of Melios Builder available: free Basic edition, and paid Pro edition. Each feature of Pro edition is marked with special badge across the site.
Requirements
- PHP ≥ 8.0
- Magento ≥ 2.4.4 or Mage-OS distribution
- Magento Page Builder ≥ 1.7.3
Installation
composer require melios/page-builder &&\
bin/magento module:enable Melios_PageBuilder --clear-static-content &&\
bin/magento melios:tailwind:download &&\
rm -rf generated/staticcachecomposer config http-basic.meliosbuilder.com &&\
composer config repositories.melios composer https://meliosbuilder.com/api/packages.json &&\
composer require melios/page-builder-pro &&\
bin/magento module:enable Melios_PageBuilder Melios_PageBuilderPro --clear-static-content &&\
bin/magento melios:tailwind:download &&\
rm -rf generated/staticcacheWe allow the same license key to be used across unlimited development and staging Magento domains. Use your live domain name for all of them. However, you must purchase and use different license keys per each live Magento installation.
Upgrading
composer update "melios/*" -w &&\
rm -rf var/view_preprocessed pub/static/adminhtml generated/staticcacheModern layout
Modern layout includes Instant Preview, Simple Save, and Spotlight features. These features greatly improves content editor experience. Once you try it, you'll love it!
- Spotlight popup — Insert new elements without drag-n-drop. Press /, select the element, click on the destination point. It's keyboard friendly also!
- Instant preview — Edit form no longer covers the content preview. Every change is instantly displayed on the stage!
- Simple save — Save button right where it belongs. No need to close the Page Builder to save the content!
Here is a short video that demonstrates modern layout advantages:
Tailwind CSS
All of the Tailwind CSS classes are now available to use in Magento Page Builder! Just add the css class you need, or copy whole tailwind-based designs and that's it! The page will contain all the required styles on the frontend. And only required styles. No bloated CSS file!
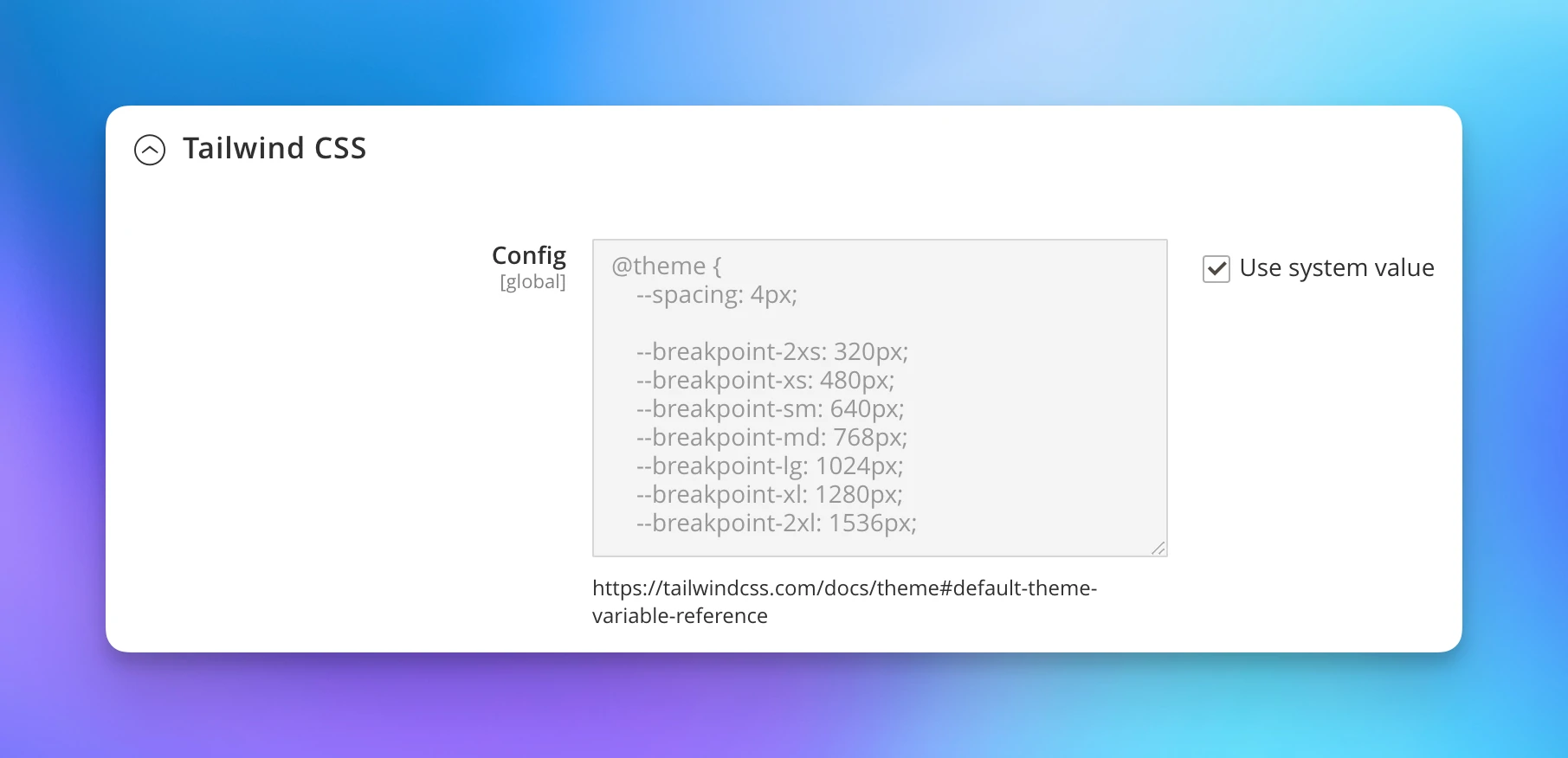
Configuring Tailwind CSS
Download Tailwind CSS executable:
bin/magento melios:tailwind:downloadThat's all! You can now use Tailwind classes inside Magento Page Builder.
Usually, you do not need to change the Tailwind configuration.
However, if you want to, you can do so on
Stores > Configuration > General > Content Management > Melios Page Builder
page:
Please note, that changing the configuration will have no effect on previously saved pages. You need to save them again to regenerate styles using the updated configuration.

Disabling Tailwind CSS
Sometimes you may want to turn of the Tailwind for selected page,
or CMS block. In this case you may add melios-tailwind-off
css class name to your existing content.
To disable Tailwind completely, you need to remove tailwindcss executable:
magento_root/var/melios/tailwind/tailwindcss
AI assistant
Improve and translate your texts using AI without leaving the editor!
Melios supports OpenAI and OpenRouter providers.
- OpenAI provides their own models with different capabilities and pricing.
-
OpenRouter provides access to the massive amount of third-party models.
Additionally, this service provides their own
openrouter/autoproxy model that automatically switches between multiple allowed models to optimize your bills.
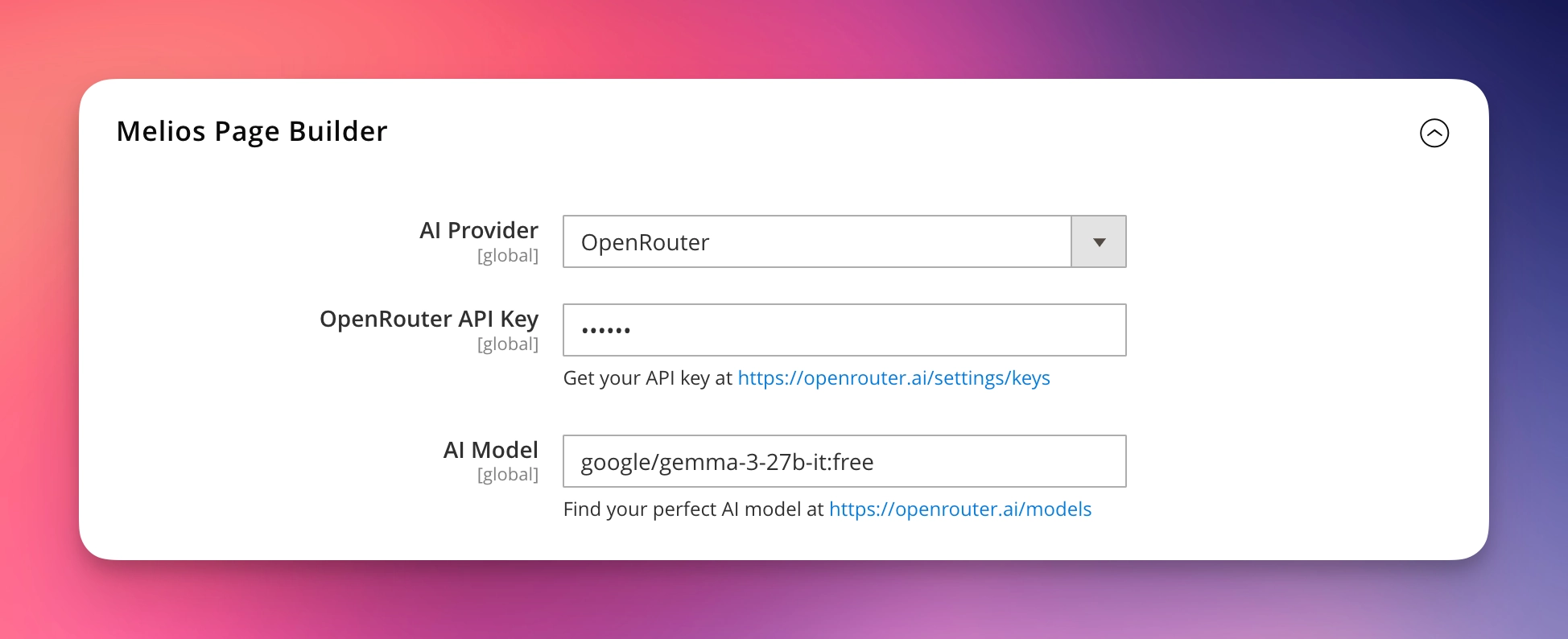
To start using AI assistant you need to open Melios settings at Stores > Configuration > Content Management > Melios Page Builder page and fill the API key and AI Model fields:

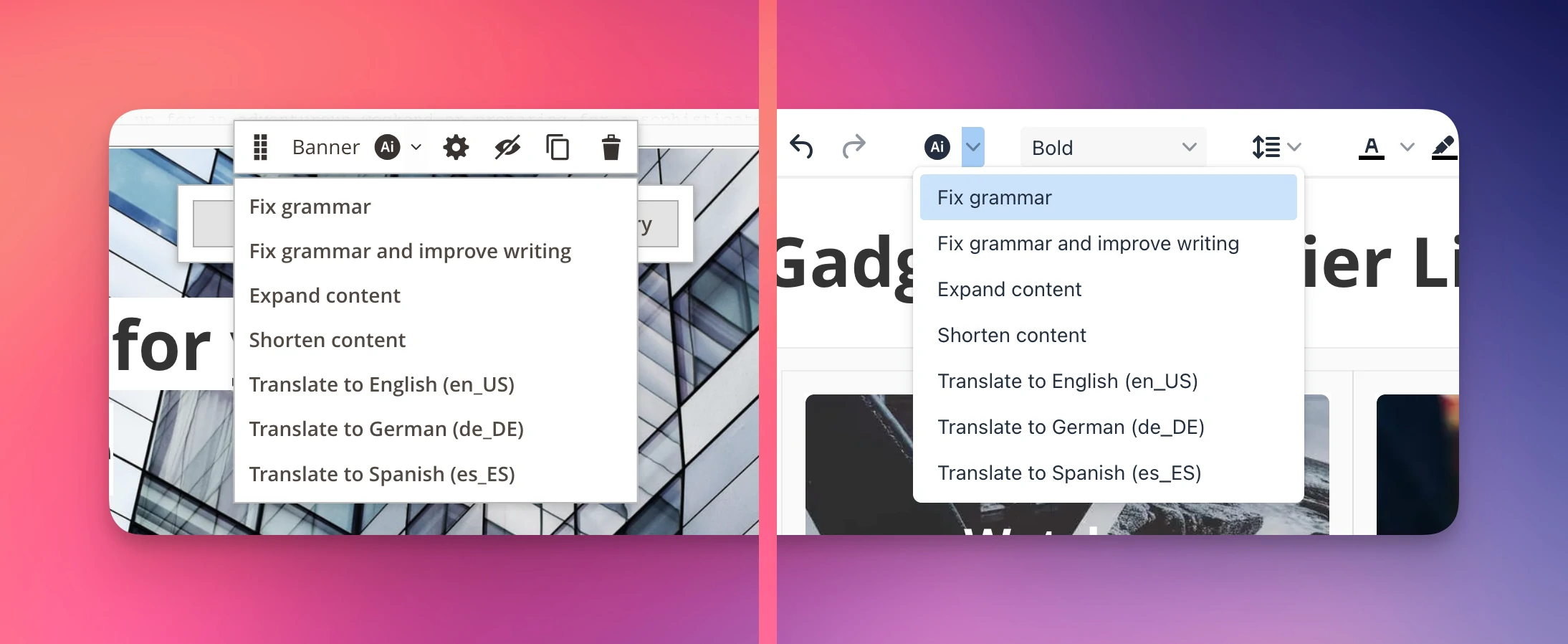
Now, you can use the assistant! Search for AI icon in every WYSIWYG editor and supported pagebuilder elements:

Clicking the AI icon will activate persistent chat with AI model. This chat preserves the local history on your computer, so you can continue your work where you left off.
Clicking the chevron near AI icon will show you the commands dropdown. You can instanty run selected command for the content of the active section or for selected part of the text. These commands create temporarily chats that are destroyed once you accept the answer or close the chat.
All commands are multilingual, so you can run them for any language!
The following commands are available:
- Fix grammar — fixes grammar errors.
- Fix grammar and improve writing — fixes grammar and improves text readability and clarity.
- Expand content — adds more details and richness to the original content.
- Shorten content — summarizes the text keeping the main ideas.
- Translate to ... — this command is created for each locale used by the frontend stores.
CodeMirror
Melios integrates CodeMirror editor into HTML components and "View Source Code" mode of WYSIWYG elements. CodeMirror provides stunning experience for reading and editing html content directly in Magento admin panel:
- Syntax highlighter.
- HTML validation and error highlighting.
- Search and replace.
- Hotkeys — nearly everything from your favorite code editor!
- Light and Dark theme toggler — choose your favorite colors!
- Fullscreen mode — comfortable work with large HTML texts.
- SVG image preview — reduces markup noise when working with HTML content. You can double click the preview icon to view raw content.
The list of available CodeMirror Hotkeys:
|
Command
|
PC hotkey
|
Mac hotkey
|
|---|---|---|
| Search and replace | ||
| Find | Ctrl+F | Cmd+F |
| Find next | F3 | F3 |
| Find prev | Shift+F3 | Shift+F3 |
| Replace | Ctrl+H | Cmd+H |
| Stop search | Esc | Esc |
| Selection | ||
| Select next occurance | Ctrl+D | Cmd+D |
| Skip and select next occurance | Ctrl+K Ctrl+D | Cmd+K Cmd+D |
| Select line | Ctrl+L | Cmd+L |
| Add cursor to next line | Ctrl+Shift+Down | Ctrl+Shift+Down |
| Add cursor to prev line | Ctrl+Shift+Up | Ctrl+Shift+Up |
| Split selection by line | Ctrl+Shift+L | Cmd+Shift+L |
| To uppercase | Ctrl+K Ctrl+U | Cmd+K Cmd+U |
| To lowercase | Ctrl+K Ctrl+L | Cmd+K Cmd+l |
| Line | ||
| Delete line | Ctrl+Shift+K | Ctrl+Shift+K |
| Duplicate line | Ctrl+Shift+D | Cmd+Shift+D |
| Indent less | Shift+Tab | Shift+Tab |
| Indent more | Tab | Tab |
| Insert line after | Shift+Enter | Shift+Enter |
| Insert line before | Ctrl+Shift+Enter | Cmd+Shift+Enter |
| Join lines | Ctrl+J | Cmd+J |
| Swap line down | Ctrl+Shift+Down | Ctrl+Cmd+Down |
| Swap line up | Ctrl+Shift+Up | Ctrl+Cmd+Up |
| Toggle comment | Ctrl+/ | Cmd+/ |
| Scroll | ||
| Scroll line down | Ctrl+Alt+Down | Ctrl+Alt+Down |
| Scroll line up | Ctrl+Alt+Up | Ctrl+Alt+Up |
| Fullscreen | ||
| Toggle fullscreen | Ctrl+Shift+F | Ctrl+Cmd+F |
| Exit fullscreen | Esc | Esc |
Global hotkeys
- Alt+0 — open PageBuilder.
- / — open Spotlight to insert new content.
- Enter or mouse Double Click — edit hovered element.
- Delete or Backspace — delete hovered element.
- Ctrl+Shift+M — switch between Desktop and Mobile views.
Image upload
Melios adds ability to upload modern image formats: webp and avif.
Since this feature can't affect Page Builder module only, you also get modern images support for any other admin page that uses Media Gallery component. For example:
- Product image upload.
- Category image upload.
- Third-party modules that use Media Gallery.
Copy-paste
Melios Builder uses OS clipboard for copy, cut, and paste oparations. This allows moving content between different pages or different Magento instances.
We use this awesome feature to share ready-to-use preconfigured Elements
Please note, that copy-pasting the entire content is available in both Free and Pro versions, while cutting and pasting selected elements is limited to the Pro version only.
| Description | PC hotkey | Mac hotkey |
|---|---|---|
| Copy hovered element or whole content into the clipboard | Ctrl+C | Cmd+C |
| Cut hovered element or whole content into the clipboard | Ctrl+X | Cmd+X |
| Paste copied element at the bottom or after the hovered element | Ctrl+V | Cmd+V |
| Paste copied element at the top or before the hovered element | Ctrl+Shift+V | Cmd+Shift+Option+V |
Quick save
Melios Builder allows you to quickly save the content without leaving the editor. Just press Ctrl+S hotkey!
When the page is saving, Melios will show loading indicator right in the browser tab. This feature allows to you see if the process is completed without returning to the tab.
Live reload
Live reload — is an awesome companion to the Quick save feature. Combined, these features will save you tons of time! No need to leave Page Builder, switch the tab and refresh the page manually — stay focused!
When activated, Melios Builder will automatically reload storefront page right after you save the content using Ctrl+S hotkey!
Turn any page into live preview page!
It's also possible to turn any existing page into livereload page! For example, when editing CMS block that's used as a part of category description, you can do the following:
- Open CMS block in backend.
- Click "Live Preview" button in top panel — Melios will open the live preview page.
- This page will have a
?livereload=RES_ID&token=TOKENparameters in the address bar. Copy them. - Open the category page, where this CMS block is used.
- Add copied parameters to the current URL and reload the page.
- Now your category page is a live preview page! Save the CMS block using Ctrl+S hotkey, and Melios will reload this page.
Columns
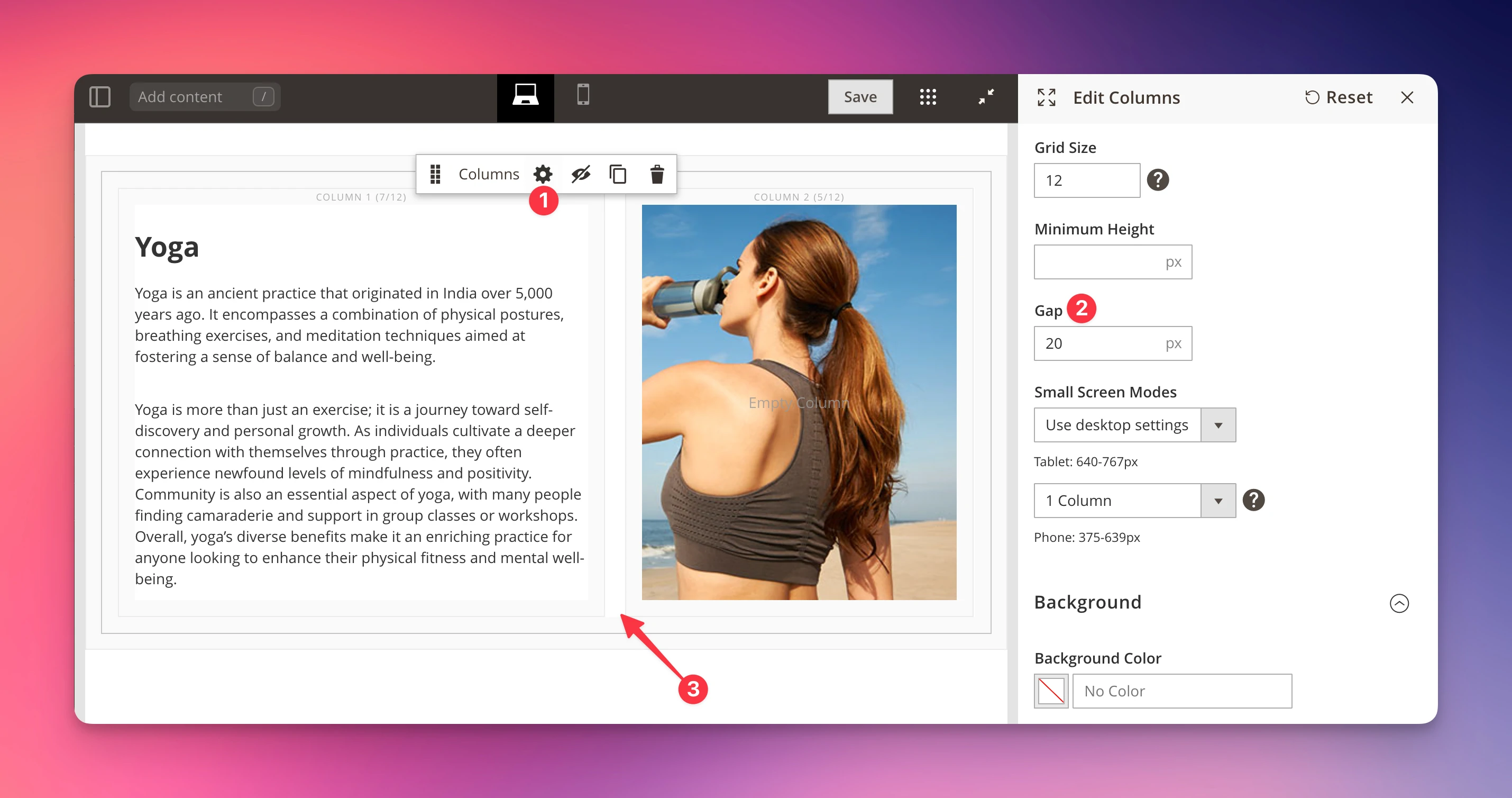
Melios Builder provides significant improvements for the Columns component. Let's quickly review each one.
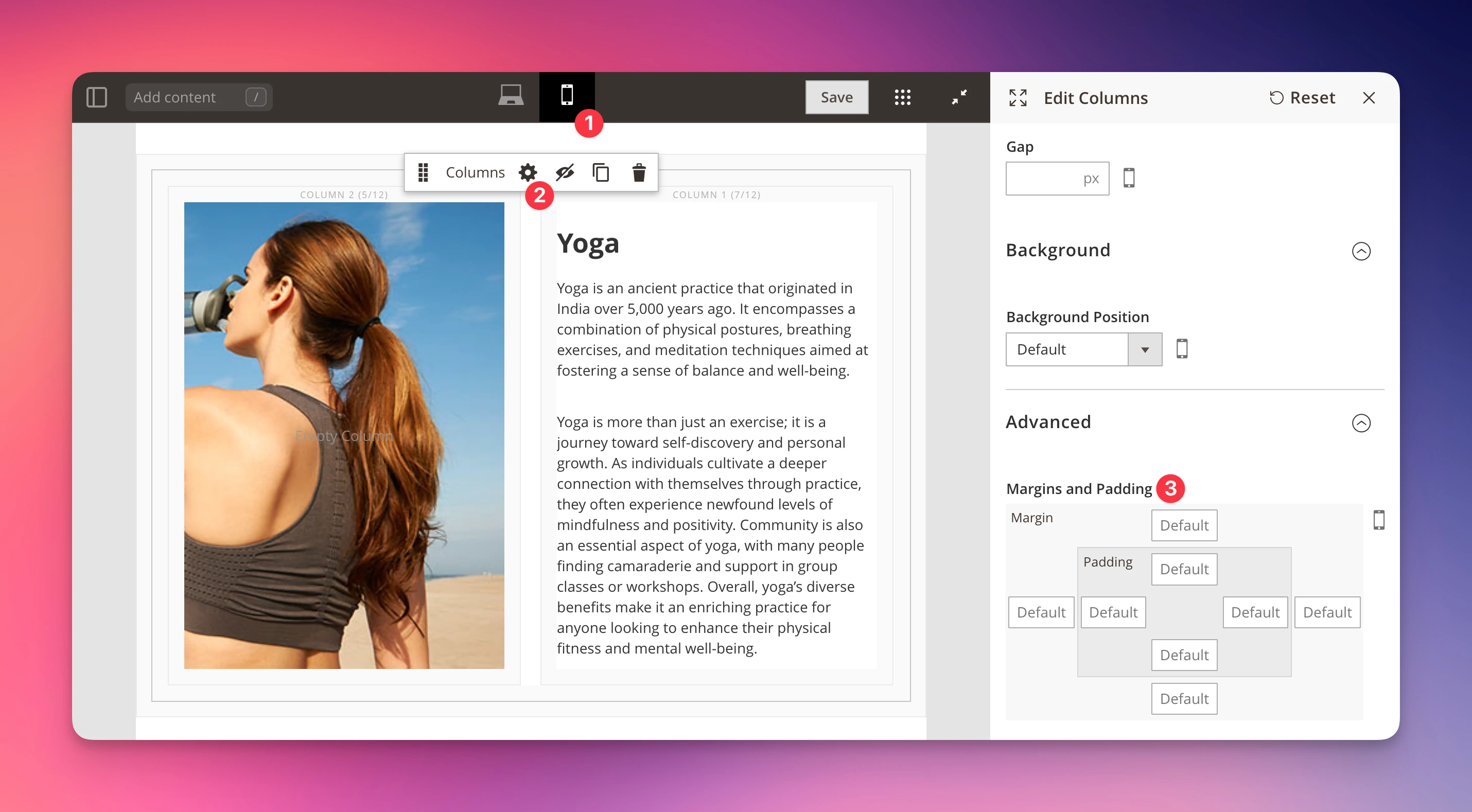
Gap between columns
A new field is available under Columns settings. This field is also overrideable per mobile view.

Margins and padding per mobile view
Default margins and padding field is now overrideable per mobile breakpoints!

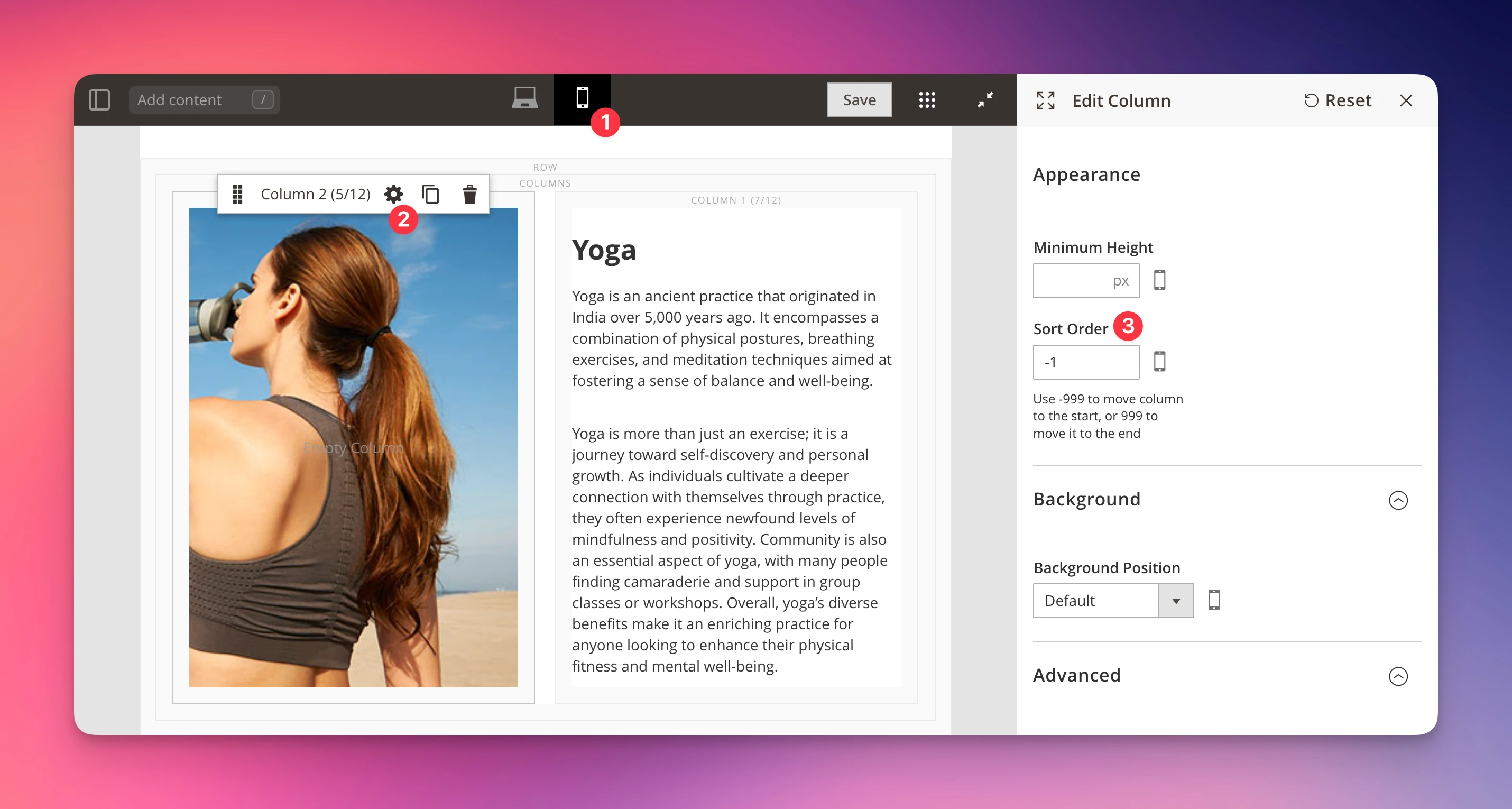
Reordering columns per mobile view
A new Sort Order field is available under Column
settings. Each Column can have it's own manual sort order.
Please note, that this field is only visible when mobile view
is activated.

Multicolumn layout for tablet and mobile devices
By default, Magento uses single column layout for screens <768px.
This is a bit inconvinient behavior, and Melios allows choosing
between four different modes:
- 1 Column
- 2 Columns
- 3 Columns
- Use desktop settings
Melios allows choosing different multicolumn layout for two
screen ranges: 640—767px and
375—639px. If you need to apply
another settings, you can use Tailwind! Proceed to the next
section for more information.
Using very custom column layout
Let's say we have a 3 columns layout and we want to transform it according the following rules:
<767px— Use desktop settings.<701px— Place first two columns side by side, 100% width for the last one.<501px— 1 column layout.
-
Open Columns settings and:
- Choose Use desktop settings option for tablet screen.
- Choose 1 Column option for mobile screen.
-
Scroll down to the "CSS Classes" field and add the following classes:
max-[700px]:[&>div]:flex-wrap! max-[700px]:[&>div>div]:basis-auto! max-[500px]:[&>div>div:nth-child(1)]:w-full! max-[700px]:[&>div>div:nth-child(1)]:w-[calc((100%-var(--mls-colgroup-gap,0px))/2)]! max-[500px]:[&>div>div:nth-child(2)]:w-full! max-[700px]:[&>div>div:nth-child(2)]:w-[calc((100%-var(--mls-colgroup-gap,0px))/2)]! max-[700px]:[&>div>div:nth-child(3)]:w-full!
- Save the changes.
Image
Images (including background images) are well known causers of performance issues. To provide users with fast and reliable shopping experience you must optimize your images carefully. Melios provides a few features to fix image issues on CMS pages:
- Ability to upload modern image formats: webp and avif.
- Ability to set image dimensions attributes.
- Ability to set loading and fetchpriority attributes.
- Ability to preload selected image.
Loading mode includes image lazy load, preload, and fetchpriority attribute — must have features for modern website.
Here is a guide on how to choose proper loading mode:
- Lazy — use for all images that are not visible on initial page load.
- Preload — use for image that creates LCP to reduce it and improve pagespeed score. We recommend having up to 3-4 preloaded images per page. A larger number will negate the possible boost.
- Default, fetchpriority="low" — use for images that close enough to the visible viewport and browser loads them despite of having the lazy attribute.
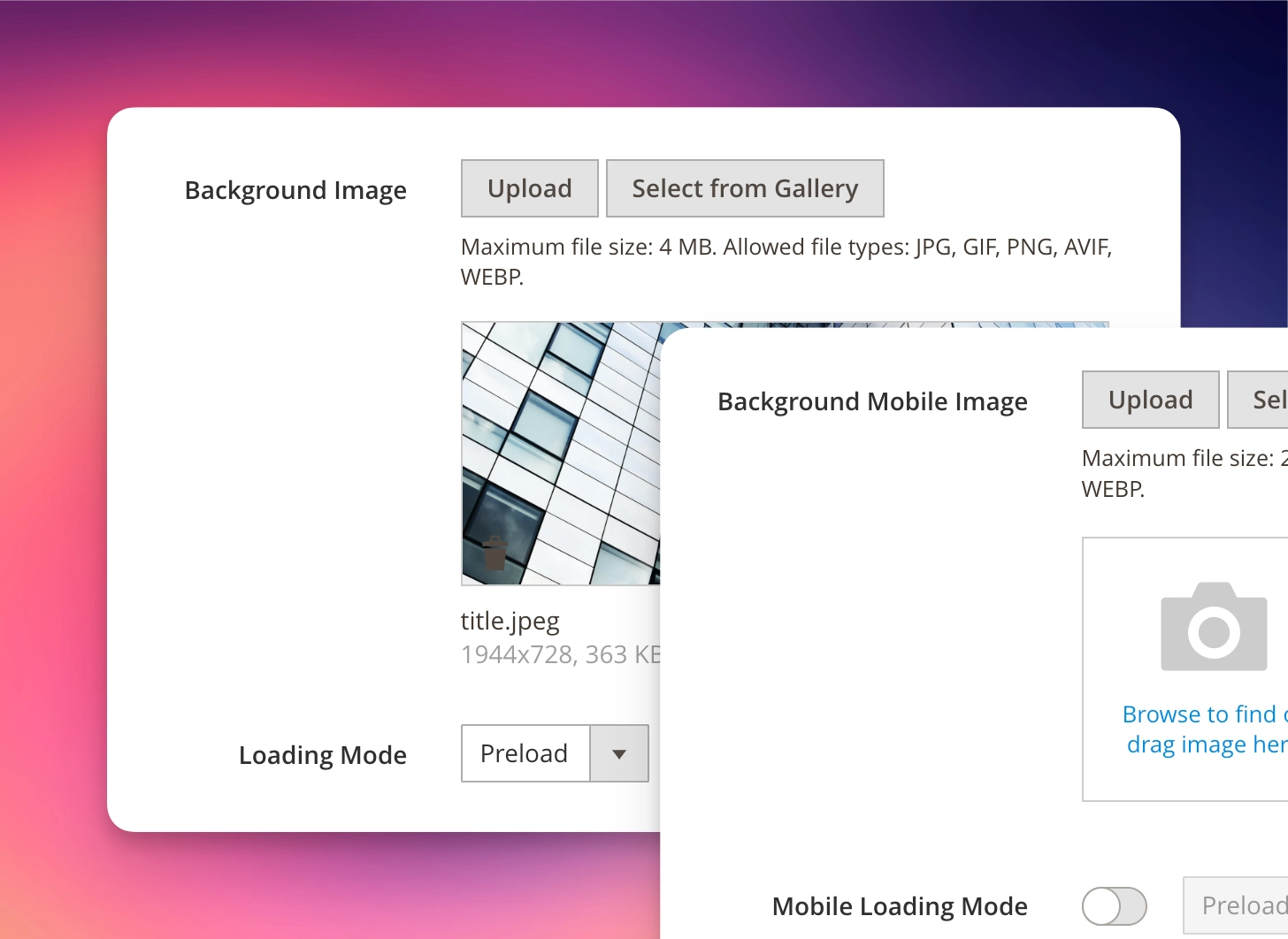
Background
We bet you want background-image to have the same loading mode control as the image has. We've done a good job on this, and you can set the background image as lazy, or you can preload it to improve the LCP score!
Here is a guide on how to choose proper loading mode:
- Lazy — use for all background-images that are not visible on initial page load.
- Preload — use for background-image that creates LCP to reduce it and improve pagespeed score. We recommend having up to 3-4 preloaded images per page. A larger number will negate the possible boost.
- Default — use for background-images that close enough to the visible viewport.

HTML component
Edit HTML content like a pro! CodeMirror integration greatly improves content management and decreases chances to save broken markup.
WYSIWYG editor
- Editor toolbar is now always visible. Even for the extra long text elements.
- Adds "View Source Code" button right into editor toolbar.
- Adds WYSIWYG menu because sometimes you need these items.
- Integrates CodeMirror editor into "View Source Code" popup.
Collapsible
Create accordions and collapsible (FAQ) sections with ease! Flexible configuration allows to adapt the look and feel that matches your theme design.
Bento grid
Available in MeliosPro v1.7.0
Bento grid is now possible to create using recently added Nested Columns element. Get started with one of ready to copy-paste examples!
Flex Container
Available in MeliosPro v1.8.0
Flex Container element allows creating sets of horizontal/vertical icons, images, and other items. See the usage examples at the SVG Icons and Footer pages.
Links
Available in MeliosPro v1.8.0
Links element allows creating list of the vertical or horizontal links. We use this element for all links at the Footer presets page.
Marquee
Create stunning pages with Marquee elements! You may also know it as infinite scroller. Melios provides the following Marquee options:
- Appearance: Image or HTML.
- Scroll speed, pixels per second.
- Scroll direction, default or reversed.
- Pause on hover.
- Fade Marquee edges. Works for dark and light themes!
- Gap between items.
- Global and per-item border and border radius styles.
Nested columns
Available in MeliosPro v1.7.0
When creating complex langing page in Magento, nested columns is the most wanted feature for sure. Melios adds the ability to nest unlimited number of columns one into another!
This feature allows creating awesome Bento Grids and complex Mega Footer (Coming soon!) layouts.
Show more
Available in MeliosPro v1.6.0
Create "Show more / Read more" sections with Melios Builder! Rich configuration allows to fine tune the look and feel to match your theme design.
SVG Icon
Available in MeliosPro v1.8.0
Create beautiful "Iconic" sections with Melios Builder! SVG Icon component allows to use your own SVG icon or choose from a built-in Lucide icons library.
Check the ready-to-use examples at the SVG Icons page.
Widget
Available in Melios Builder v1.12.0
Melios Builder provides straightforward and convenient way to insert and edit widgets: